Last Sunday, the Residential Property Price Register was launched. Since I’m keeping an eye out for something to buy, I was fascinated by the details it contained. But the search options were limited and there was no map. However, the data was downloadable as a trio of CSV files. So Yet Another Searchable Property Price Register was born.
I dumped all three files into a MySQL db, slapped a PHP script in front of it for searching and another to geocode the addresses and used Twitter bootstrap to give it a bit of spit and polish. All in all it was a few hours work and another few hours to get the data geocoded. It really leads me to ask what problems were encountered that resulted in it taking two years for the data to appear online.
If you want to have a look at the code or raw data, you can visit the repo on GitHub. You’ll see a friend of mine, Mike McHugh has already helped make my rough version all the better. I’ve included the database so people can submit improvements to the data.
Of course, it was such a good idea other people had it as well. They all put their own search interface onto the data and some did a few more interesting things. The ones I’ve found so far are:
- Sales Porn
- Remixed by Open Solutions
- Property Price Database Ireland
- Irish Property Data
- Visualisation of Irish Property Price Register Data using Interactive Map from Google Fusion Tables
- Irish Property Price Map
- My Home’s Property Price Register
- Daft.ie’s Residential Property Price Register
The head of the Property Services Regulatory Authority, Tom Lynch is quoted in an article in the Sunday Times (Home Truths, page 10 on 7/10/2012 – behind a paywall so I’m not bothering to link) as saying the don’t have additional information like square footage, number of bedrooms and other details that would truly make the information useful. Yet Daft.ie’s version does just that using the data they have on hand. Surely an interface could have been built for registering the houses that asked for these details (as well as actually validating the data and avoiding clangers like ‘Gawlay‘) when submitting for stamp duty.
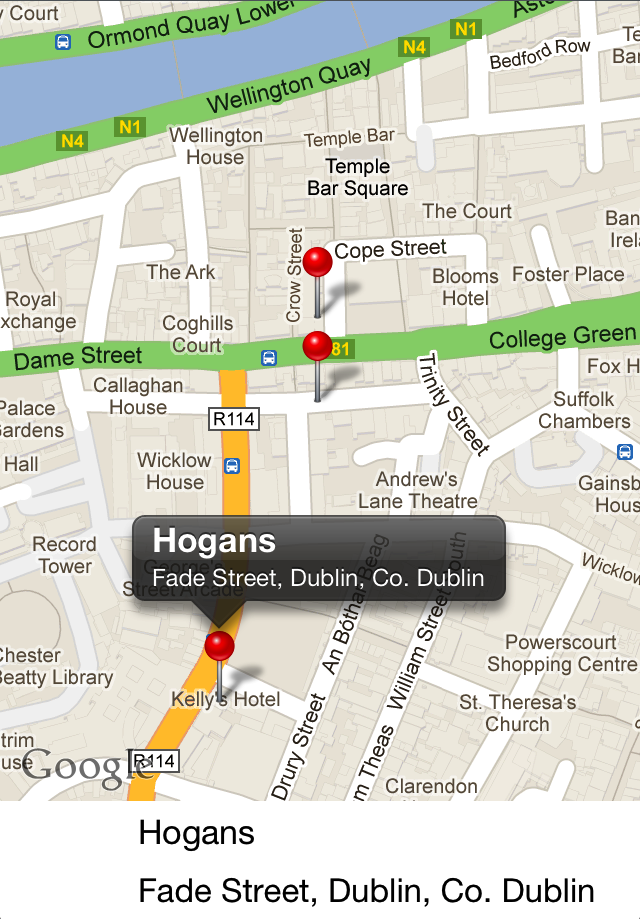
It also seems odd that the official version didn’t consider mapping the data. Even if they didn’t ask for the location when gather the data, services like Google’s Geocoding API (which I used) are available. While not perfect, it gives reasonable results most of the time.
It’s great to have the data, but there’s a lot more information that would give context and enhance what’s there. Hopefully the criticisms and improvements made by 3rd parties will be taken on board and a much improved version will appear in the near future.
Hopefully someone will find this useful and I’ll be updating the database as more data becomes available.