For the last few months I’ve been picking away at a new Broadsheet app for the iPhone. It’s finally been released to world so it’s time to talk about it and some of the changes.
Raison D’être
The original version of the app was released in January 2011 and bar some minor bug fixes released in March 2011, it has gotten little attention since then. While the app has been well received, there’s various bugs with commenting, sharing, post rendering and loading new posts.
The app also looks very tired and old compared to its peers so a bit of a more modern look wouldn’t go astray never mind the fact that none of the image assets were updated for retina displays.
What’s New
 Straight off, for those on an iPhone 5, the app is no longer letterboxed.
Straight off, for those on an iPhone 5, the app is no longer letterboxed.
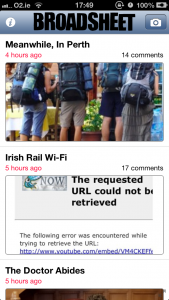
There’s a new layout which disposes of the need for a tab bar by moving the information and tip tabs into the nav bar and eliminating of the gallery and video tabs. The purpose gallery tab has disappeared as Broadsheet now posts galleries as images inline rather than using a javascript gallery.
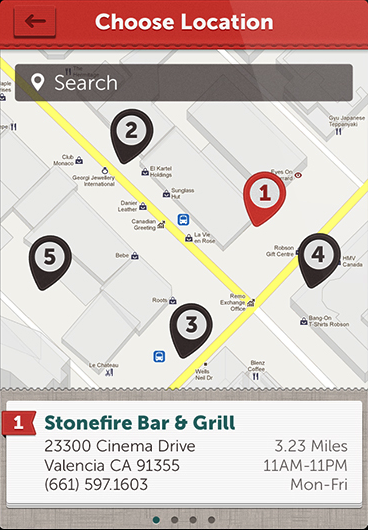
The post archive is now searchable via a search bar which is hidden at the top of the post list. While the search is powered by the not-great standard WordPress search, it does open up more content to the user.
Down on the bottom right there’s a fullscreen button. This hides the status and navigation bars giving you an extra 64 pixels of space to gaze lovingly on the content. When in fullscreen mode, there’s a little back arrow at the bottom left to help you navigate between screens.
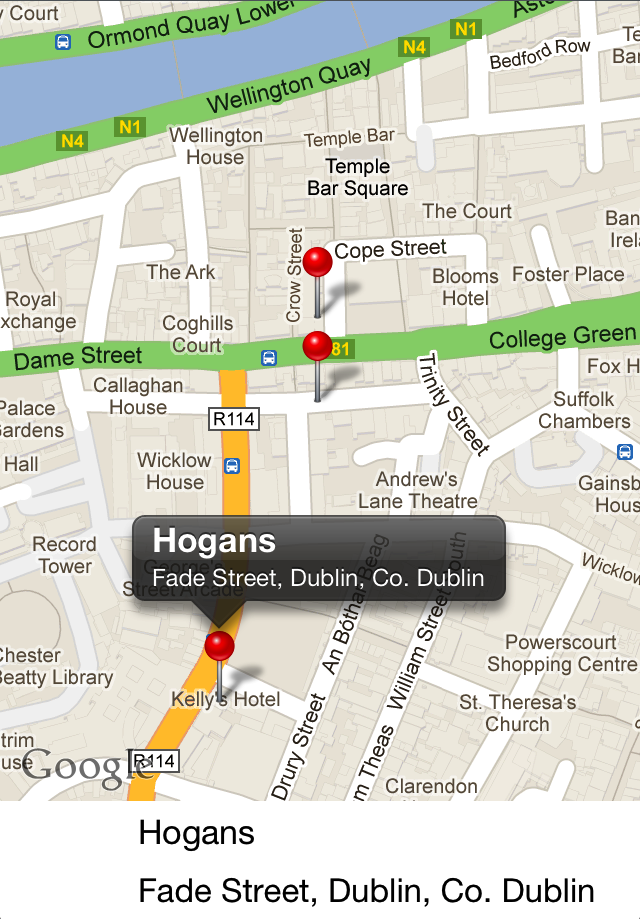
Tapping an image in a post now brings you to that image in a gallery of all images associated with the post. You can now easily zoom the image and swipe between the other images associated with the post.
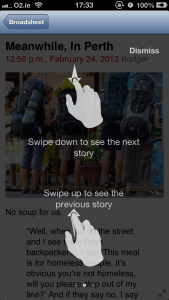
There’s no need to return to the post list screen to navigate between posts. Dragging the screen down will load the next post while dragging up will load the previous. This turns into an infinite scroll for posts as long as there are more posts to view. The post list screen will also be updated with the extra posts.
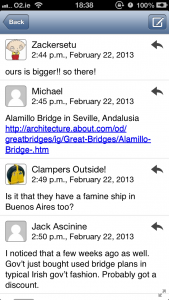
The comment view is now threaded as well as rendering people’s avatars (which are generated from Gravatar) properly. Now all we have to do is get people to sign up for their own avatar. Comments can also be replied to directly as well as creating new posts.
Touch me
A big change from the original app is the use of gestures through out for navigation. Swiping left and right brings you between the post list, a post and the post comments. This allows for quick and easy navigation.
Swiping left on a comment allows you to reply directly to it, providing a secondary access method to the reply button.


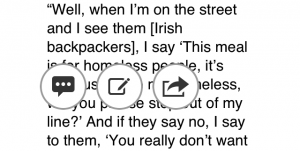
On a post screen, the available controls are revealed with a long touch, putting the buttons just above your finger tip. These allow you to view comments, make a comment and share the post.
A Bit of Help
Gestures and hidden navigation is all well and good but it can be hard for users to discover. This is easily solved with a couple of help screens which appear the first time you hit the post screen or go full screen. These very quickly show you what you can do using some great gesture icons from Mobile Tuxedo.
Down The Line
There has been a consistent call for an iPad version of the app. I have started on making the app universal (i.e. works on both iPhone and iPad from the same download) but for the initial release I decided that getting the iPhone version right was more important. Hopefully I’ll complete the iPad changes over the next few months and release that as an update.
Other Platforms
An Android and Windows Mobile version of the app are in development and should be released soon.
You can download the app from the Apple App Store and if you have the previous app already installed you should be able to update.